Seminar iz predmeta Operacijski sustavi 2
1. Uvod
Krajem 20-og, početkom 21. stoljeća sve veća potreba korisnika za pristupom raznolikom sadržaju putem Interneta dovela je do ubrzanog razvoja internetskih tehnologija. Internetske tehnologije su spoj mrežne infrastrukture i programskih rješenja koja omogućuju komunikaciju putem mreže Internet. Potreba za uvođenjem dinamičkog sadržaja u web aplikacije dovela je do razvoja složenih internetskih tehnologija. U nastavku seminara web aplikacijama smatraju se aplikacije koje omogućuju prikaz dinamičkog sadržaja.
Dinamički sadržaj podrazumijeva podatke na web stranici koji se mijenjaju za vrijeme korištenja web stranice. Promjene su zasnovane na podacima iz baze podataka i korisnikovim zahtjevima za dohvatom informacija. Promjene na web stranici mogu biti: promjene u strukturi HTML stranice, uključivanje novog sadržaja u postojeću web aplikaciju dohvaćanjem sadržaja iz baze podataka ili generiranjem sadržaja pomoću složenih funkcija. Postupak izgradnje dinamičkih web stranica složen je i dugotrajan posao. Današnje web aplikacije su velike i složene te je njihova izgradnja podložna pogreškama te kao takve izgrađene web aplikacije su nesigurne. Nesigurnost web aplikacija očituje se u mogućnosti napada na njih, dohvaćanje i promjenu sadržaja ili potpuno onemogućavanje dostupnosti web aplikacije.
Radi pojednostavljenja izgradnje složenih dinamičkih web aplikacija razvijena su web razvojna okruženja(eng. web application framework). Web razvojna okruženja su programska okruženja koja podržavaju razvoj dinamičkih web stranica, web aplikacija i web poslužitelja. Web razvojna okruženja sastoje se od niza aplikacija koja omogućuju brži i jednostavniji razvoj složenih sustava. Osim niza aplikacija koje omogućavaju jednostavnu i intuitivnu izgradnju web aplikacije, često u sebi imaju ugrađene mehanizme za prevenciju sigurnosnih napada. Najčešće korišten mehanizam je onemogućavanje kombiniranja programskog koda koji opisuje logiku web aplikacije, kôda koji opisuje prikaz i dijela koji pristupa bazi podataka. Pojedini dijelovi izgrađuju se međusobno nezavisno te se na taj način mogućnost napada na web aplikacije svodi na minimum.
Danas postoji velik broj web razvojnih okruženja kao na primjer ASP.NET, Django, Ruby on Rails i drugi. U okviru seminara obrađen je Django, web razvojno okruženje napisano u Pythonu. Prikazan je način izgradnje web aplikacija i navedene su prednosti i mane prilikom korištenja Djanga. U prvom dijelu seminara opisano je Django razvojno okruženje te je na jednostavnom primjeru prikazana izgradnja web aplikacije pomoću Djanga. Drugi dio daje osvrt na sigurnost web aplikacija izgrađenih pomoću Djanga. U posljednjem dijelu seminara prikazana je izgrađena web aplikacija koja omogućava online digitalno potpisivanje i kriptiranje te je dan osvrt mogućih sigurnosnih problema korištenjem zadane web aplikacije.
2. Django web razvojno okruženje
Django je slobodno dostupno web razvojno okruženje napisano u programskom jeziku Python. U sljedećim poglavljima opisana su svojstva Django web razvojnog okruženja, arhitektura te na primjeru prikazan razvoj web aplikacije pomoću Djanga.
2.1. Razvoj Django web okruženja
Django web razvojno okruženje je razvijeno od World Online dijela tvrtke World Company u Lawrence, Kansasu. Glavna zadaća tvrtke je uređivanje vijesti (online novine) na Internetu, te razvoj web aplikacija. Razvoj Djanga započeo je 2003.godine kada su razvojni programeri World Online-a Adrian Holovaty i Simon Willson odlučili prestati koristiti programski jezik PHP za razvoj web aplikacija i pocčeli koristiti programski jezik Python. Od programskog jezika PHP odustai su zbog činjenice da je kod nepregledan za velike sustave, razvoj aplikacija je dugotrajan i podložan pogreškama. Počeli su razvijati web razvojno okruženje koje bi im omogućilo brz i jednostavan razvoj web aplikacija. Razvojno okruženje je kontinuirano razvijano 2 godine. Razvijen je "from scratch" , nisu korišteni već postojeći Python moduli.
Za razvoj Django razvojne okoline zaslužni su: Adrian Holovaty, Kacob Kaplan-Moss, Simon Willson i Wilson Miner. Razlog zašto je razvijen Django je zbog toga što su programeri u World Online imali potrebu za okruženjem koje će omogućiti brz i jednostavan razvoj složenih internet stranica u granicama novinarskih rokova 2005. godine World Online je odlučio registrirati Django razvojno okruženje pod BSD licencom i učinit ga slobodno dostupnim. Egzistencija Django razvojnog okruženja zasniva se na slobodno dostupnim projektima kao što su Apache, Python, PostgreSQL.
U dodatku A navedene su stranice koje su razvijene pomoću Djanga.
2.2. Svojstva Django razvojnog okruženja
Django razvojno okruženje sastoji se od skupa alata koji pojednostavljuju razvoj web aplikacija i olakšavaju njihovo održavanje. Django alati pružaju niz svojstava:
- autentikacija i autorizacija (mogućnost dodavanja korisnika, grupa i dozvola nad izgrađenom web aplikacijom i/ili cijelim projektom)
- komunikacija s bazom podataka (podržane su danas najkorištenije baze podataka, za komunikaciju s bazom podataka nije potrebno postavljati SQL upite nego se oni generiraju iz programskog koda napisanog u programskom jeziku Python)
- sučelje za administraciju (u obliku administratorske web stranice omogućava dodavanje, izmjenu i brisanje elemenata u bazi podataka putem web preglednika)
- konfiguriranje URL-ova (pomoću regularnih izraza,pruža način povezivanja traženog URL-a i programskog koda koji odgovara traženom URL-u.)
- razvojni poslužitelj (testiranje web aplikacija bez potrebe za konfiguriranjem web poslužitelja)
- "Flat pages" – (HTML kod spremljen u bazi te se prosljeđuje izgrađenom predlošku i prikazuje u web pregledniku.
- odvajanje logike web aplikacije od prikaza i pristupa bazi podataka (primjena izgleda web aplikacije ne utječe na logičku strukturu web aplikacije)
2.2.1. MTV
Model-Template-View je arhitektura koji izdvaja različite dijelove web aplikacije – prikaz, pristup podacima i logiku primjenskog sustava. Važnost MTV strukture je u tome što omogućava neovisnu izgradnju internetskog primjenskog sustava, povećava sigurnost izgrađenog sustava, te pojednostavljuje održavanje sustava.
Model definira oblike i odnose podataka u bazama podataka. Model u Django web razvojnoj okolini je klasa (class/razred) napisana u programskom jeziku Python koja određuje varijable i metode pridružene određenim tipovima podataka te ima značenje tablice u bazi podataka. Pridružene varijable imaju značenje retka u tablici, a metode definiraju relacije među varijablama.
Model je usko povezan s bazom podataka i view-om. Od baze podataka model dohvaća tražene podatke i prosljeđuje ih pogledu (view). Model nema saznanja o postojanju predloška i funkcija izvedenih u pogledu. Na taj način je baza podataka izdvojena od preostala dva dijela modela.
Namjena pogleda (eng. viewje odrediti koji podaci će biti prikazani, tj. koji podaci će biti dohvaćeni iz baze podataka i prikazani pomoću pogleda u internet pregledniku.
U Django razvojnoj okolini, prilikom kreiranja web aplikacije za svaku pojedinu web aplikaciju kreira se zasebna datoteka pogleda. Datoteka pogleda sastoji se od funkcija napisanih u programskom jeziku Python. Za svaki "tip" stranice web aplikacije napisana je posebna funkcija koja upravlja izvođenjem upita zadane web stranice. Osim mogućnosti postavljanja upita model sloju za dohvatom podataka ima mogućnost implementacije slanja e-mailova, autentikacije, provjere ulaznih parametara i mnoge druge.
Pogled nezna kako su podaci prikazani u web pregledniku. Posao pogleda je dohvatiti tražene podatke i proslijediti ih višem sloju koji će ih prikazati u pregledniku.
Predložak(eng. template) je sloj arhitekture MTV usko povezan s web preglednikom. Predložak je HTML stranica s dodatnim strukturama koje omogućavaju prikaz podataka koji su proslijeđeni od sloja pogled. Zadaća predloška je sadržaj primljen od pogled sloja organizirati i ugraditi u HTML kôd koji će se prikazati u internet pregledniku.
Dodatne strukture koje omogućuju prikaz podataka prosljeđenih od pogleda su:
- tagovi – varijable kojima se pridjeljuje vrijednost prilikom učitavanja predloška u internet preglednik
- ugrađeni-filter (npr prikaz svog teksta malim slovima neovisno o prikazu u bazi podataka)
- ugrađene programske strukture:if() i for()
2.2.2 Konfiguracjska datoteka URL
URL konfiguracijska datoteka povezuje URL-ove stranica koje će se prikazati i poglede koji se pozivaju prilikom zahtjeva za određenim URL-om. Pročita URL koji je korisnik zatražio, pronalazi odgovarajući pogled i šalje mu potrebne varijable. URL-ovi su zapisani pomoću regularnih izraza što daje apsolutnu kontrou nad njima u svakom dijelu primjenskog sustava onemogućujući neovlašten pristup podacima.
2.2.3. Sučelje za administraciju
Radi pojednostavljenja pohranjivanja, izmjene i brisanje podataka iz baze podataka, Django razvojno okruženje pruža mogućnost korištenja sučelja za administraciju. Sučelje za administraciju je web stranica koju je potrebno dodati u popis URL-ova. Da bi bilo moguće koristiti sučelje za administraciju potrebno je pokrenuti server koji poslužuje web aplikaciju. U datoteku modula potrebno je za svaku klasu dodati mogućnost uređivanja baze putem sučelja za administraciju. Sučelje za administraciju moguće je nadograditi dodatnim opcijama kao što su filteri za prikaz podataka i sortiranja.2.2.4.Django razvojni poslužitelj
Django razvojni poslužitelj je web poslužitelj napisan u programskom jeziku Python. Uključen je u Django razvojnu radi olakšavanja ispitivanja ispravnosti rada izgrađenih web aplikacija bez potrebe za konfiguriranjem web poslužitelja.Django razvojni poslužitelj isključivo služi u razvojne svrhe. Kada je aplikacija u potpunosti izgrađena potrebno je iskonfigurirati web poslužitelj na kojem će se nalaziti web aplikacija. Primjer takvog web poslužitelja je Apache.
2.3. Izvođenje web aplkacije izgrađene pomoću Djanga
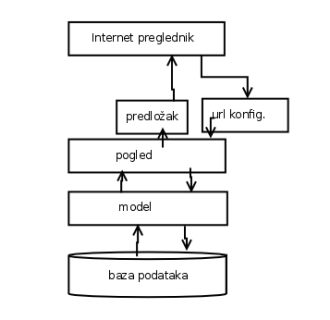
Slika 2.1 prikazuje izvođenje web aplikacije izgrađene pomoću Django web razvojnog okruženja. Korisnik u preglednik unese URL stranice kojoj želi pristupiti. Konfiguracijskoj URL datoteci šalje se zahtjev sa zadanom adresom. U konfiguracijskoj datoteci na temelju URL-a pronalazi se odgovarajući pogled. Odgovarajućom funkcijom u pogledu šalje se upit modelu za traženim podacima. Model sloj pristupa bazi podataka i dohvaća tražene podatke te ih prosljeđuje pogledu. Sloj pogleda šalje podatke ,u obliku varijabli, predlošku (template), evaluira se HTML datoteka i prikazuje u internet pregledniku.
2.4. Programski jezik Python
Django web razvojno okruženje je zasnovano na programskom jeziku Python. Python je prevođeni programski jezik (eng.interpreted) kojeg je razvio Guido van Rossum 1990. godine. Python se temelji na nekoliko programskih paradigmi: funkcijska, imperativna i objektno-orijentirana. Po svojoj sintaksi sličan je funkcijskim jezicima te koristi listu kao osnovni tip podataka. Mogućnost kreiranja klasa i sposobnost nasljeđivanja svojstva su objektno orijentiranog jezika. Imperativna paradigma očituje se u slijednom izvođenju programskog koda.Razlozi zbog kojih je Python odabran kao jezik za implementaciju Djanga su upravo ti što je Python prevođeni jezik. Programski kod nije potrebno prevoditi, nego je odmah moguće vidjeti rezultate izvođenja. Nije potrebno brinuti se o deklaraciji tipova podataka, Python ima interaktivno sučelje u kojem se može provjeriti ispravnost podataka, veliki skup biblioteka različitih funkcionalnosti ( biblioteke za rad s matricama, matematički, biblioteke koje pružaju korištenje kriptografskih algoritama i mnoge druge).
Biblioteke se u programskom jeziku Python nazivaju modulima. Django razvojno okruženje implementirano je kao Python modul. Moduli se učitavaju na sljedeće načine:
| >>>import {ime modula} >>>from {ime biblioteke} import {ime modula} |
| >>> import django |
| >>> from django import db |
3. Razvoj web aplikacija pomoću Django razvojne okoline
U ovom poglavlju na nekoliko jednostavnih primjera opisan je razvoj web aplikacija pomoću Djanga. U prvom dijelu opisano je postavljanje Django razvojnog okruženja, instalacija potrebnih alata, dok je u drugom dijelu opisano kreiranje projekta i web aplikacija pomoću Djanga.3.1. Postavljanje Django web razvojnog okruženja
Postavljanje Django web razvojnog okruženja provodi se u 2 koraka. Prvi korak je instalacija potrebnih alata za pokretanje i rad Djanga. Drugi korak je instalacija Django razvojnog okruženja.3.1.1 Instalacija potrebnih alata
Za postavljanje Django razvoje okoline potrebno je instalirati Python, najmanju verziju 2.3, te postaviti bazu podataka. Podržane baze podataka su: MySQL, PostgreSQL, Oracle. Dodatno je potrebno instalirati podršku Python programskog jezika za pristup bazi. Opcionalni alat je Apache web poslužitelj. Izgrađeni primjenski sustav moguće je pokrenuti i ispitati bez podešenog Apache web poslužitelja te o njemu u nastavku seminara neće biti govora. Odabrana baza podataka koja je instalirana je PostgreSQL. Django razvojnu okolinu moguće je koristiti na operacijskim sustavima Linux i Windows. Svi primjeri i naredbe u seminaru odnose se na operacijski sustav Linux, distribuciju Ubuntu.Instalacija i postavljanje baze podataka PostgreSQL provodi se u nekoliko koraka. Prvi korak je instalacija PostgreSQL baze i pripadnih paketa. Baza PostgreSQL nalazi se u sklopu alata svake Linux distribucije. Osim PostgreSQL paketa potrebno je instalirati i python modul za rad s bazom podataka:
| #apt-get install postgresql-8.2 #apt-get install python-pygresql |
| # su – postgres postgres@user:~$ createuser Enter name of role to add: ime Shall the new role be a superuser? (y/n) n Shall the new role be allowed to create databases? (y/n) y Shall the new role be allowed to create more new roles? (y/n) y CREATE ROLE postgres@user:~$ createdb primjer_app CREATE DATABASE |
Pregled sadržaja kreirane baze podataka obavlja se naredbama :
| # psql primjer_app primjer_app=# \dt No relations found. |
| # apt-get install python-psycopg |
3.1.2. Instalacija Django alata
Za instalaciju Django alata potrebno je dohvatiti programski kôd. Programski kôd je moguće dohvatiti na 3 načina: sa službene stranice projekta na kojoj se nalazi posljednja stabilna verzija, preko sustava za praćenje verzije programkog kôda (eng.subversion ) putem kojeg se dohvaća najnovija verzija kôda ili koristeći python-django paket dostupan u alatima Linux-a.Prvi način instalacije Djanga je dohvaćanjem kôda preko sustava za prećenje verzije programskog kôda:
|
# svn co http://code.djangoproject.com/svn/django/trunk/ django_src # cd django_src # python setup.py install |
Drugi način je instalacija stabilne verzije Djanga. Sa službenih stranica projekta dohvaća se Django programski kôd. Kôd je zapakiran te ga je potrebno otpakirati i pokrenuti instalaciju:
|
#tar xzvf Django-*.tar.gz #cd Django-* #python setup.py install |
| # apt-get install python-django |
|
#python >>> import django |
|
>>>dir(django) ['VERSION', '__builtins__', '__doc__', '__file__', '__name__','__path__'] |
| >>> from django import forms |
|
File "/var/lib/python-support/python2.5/django/conf/__init__.py", line 52, in _import_settings raise EnvironmentError, "Environment variable %s is undefined." % ENVIRONMENT_VARIABLE EnvironmentError: Environment variable DJANGO_SETTINGS_MODULE is undefined. |
|
>>>import os >>>os.environ['DJANGO_SETTINGS_MODULE'] = 'settings' |
3.2 Stvaranje projekta i web aplikacije pomoću Djanga
3.2.1 Alat za administriranje(admin tool)
Alat za administriranje je alat Django razvojne okolne koji omogućuje stvaranje novog projekta, održavanje projekta, stvaranje potrebnih relacija u bazi podataka, sinkronizaciju pojekta s bazom podataka, te pokretanje servera za izgrađen internetski primjenski sustav.Pokreće se naredbom:
| #django-admin.py action [options] |
|
adminindex [modelmodule ...] Prints the admin-index template snippet for the given model module name(s). startapp [appname] Creates a Django app directory structure for the given app name in the current directory. startproject [projectname]Creates a Django project directory structure for the given project name in the current directory. runserver [--noreload] [optional port number, or ipaddr:port] Starts a lightweight Web server for development. syncdb Creates the database tables for all apps in INSTALLED_APPS whose tables haven't already been created. |
3.2.2. Stvaranje projekta
Projekt se stvara naredbom django-admin.py uz akciju startproject i zadano ime projekta.| # django-admin.py startproject primjer_app |
|
__init__.py manage.py settings.py urls.py |
manage.py je konzolni alat koji omogućava interakciju s Django projektom, kao što su pokretanje servera ili osvježavanje baze podataka.
settings.py je konfiguracijska datoteka postavki stvorenog Django projekta.
urls.py je datoteka koja spaja URL-ove i poglede.
3.2.3.Dodavanje aplikacija u projekt
Za dodavanje nove web aplikacije potrebno je nalaziti se u direktoriju projekta. Dodavanje nove aplikacije u projekt obavlja se naredbom:| # python manage.py startapp primjer1 |
|
__init__.py models.py views.py |
views.py je datoteka u koju se dodaju pogledi .
Poslužitelj na kojem je pokrenuta zadana aplikacija pokreće se :
| # python manage.py runserver |
|
Validating models... 0 errors found. Django version 0.95.1, using settings 'primjer_app.settings' Development server is running at http://127.0.0.1:8000/ Quit the server with CONTROL-C. |
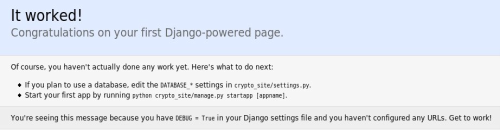
Na slici 3.2 prikazan je uspješno pokrenut poslužitelj. Na zadanoj adresi nije izgrađena web aplikacija te u konfiguracijskoj datoteci URL ne postoji povezanost između zadane adrese i pogleda te se ispisuje poruka da je poslužitelj uspješno pokrenut.
3.2.4 Uređivanje postavki
Nakon uspješno pokrenutog poslužitelja potrebno je promijeniti postavke u datoteci settings.py. Postavke koje je moguće urediti su: postavke baze podataka, dostupne aplikacije Django web razvojnog okruženja, direktoriji u kojima se nalaze predlošci, direktoriji u kojima se nalazi medijski sadržaj i drugi.Postavke baze započinju ključnom riječi DATABASE. ENGINE označava vrstu baze podataka kojoj se pristupa. U primjerima u seminaru radi se o bazi podataka PostgreSQL. NAME je ime kreirane baze. USER označava korisnika koji prisupa bazi podataka,a PASSWORD lozinku korisnika. HOST i PORT popunjavaju se ukoliko se baza podataka ne nalazi fizički na računalu na kojem je pokrenuta Django aplikacija:
|
DATABASE_ENGINE = 'postgresql' DATABASE_NAME = 'primjer_app' DATABASE_USER = 'ime' DATABASE_PASSWORD = '' DATABASE_HOST = '' DATABASE_PORT = '' |
INSTALLED_APPS = (
'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', |
| python manage.py syncdb |
Pokretanjem gore navedene naredbe stvorene su tablice za autentikaciju korisnika, za održavanje sjednice te tablica sa postavkama Django stranice . Kako je navedeno u prikazu izvršavanja naredbe ,za autentikaciju korisnika zadane su tablice koje određuju grupu kojoj pripadaju korisnici i ovlasti koje imaju. Za preostale aplikacije stvorena je po jedna tablica.
|
Creating table auth_message Creating table auth_group Creating table auth_user Creating table auth_permission Creating many-to-many tables for Group model Creating many-to-many tables for User model Creating table django_content_type Creating table django_session Creating table django_site |
|
You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes Username (Leave blank to use 'root'): E-mail address: ime.prezime@gmail.com Password: Password (again): Superuser created successfully. |
|
Adding permission 'message | Can add message'
Adding permission 'message | Can change message' Adding permission 'message | Can delete message' Adding permission 'group | Can add group' Adding permission 'group | Can change group' Adding permission 'group | Can delete group' Adding permission 'user | Can add user' [...] Adding permission 'permission | Can add permission' Adding permission 'permission | Can change permission' Adding permission 'permission | Can delete permission' [...] |
3.3. Stvaranje modela
Prvi korak razvoja aplikacija pomoću Django razvojnog okruženja je stvaranje modela. Stvaranjem modela definiraju se klase i varijable unutar klasa koji se koriste i relacije među varijablama. Stvorene varijable u bazi podataka predstavljaju stupac tablice koja je predstavljena klasom u kojoj se nalaze zadane varijable.Stvaranje modela vrši se editiranjem datoteke models.py koja je smještena u direktoriju izgeneriranom posebno za svaku aplikaciju projekta. Inicijalno su u datoteci models.py uključeni modeli iz django.db modula. Django modeli koje je moguće koristiti za opis objekata korištenih u aplikaciji su:
|
>>> from django.db import models
>>> dir(models) ['ADD', 'AdminOptions', 'AutoField', 'BLANK_CHOICE_DASH', 'BLANK_CHOICE_NONE', 'BOTH', 'BooleanField', 'CHANGE', 'CharField', 'CommaSeparatedIntegerField', 'DateField', 'DateTimeField', 'EmailField', 'Field', 'FieldDoesNotExist', 'FileField', 'FilePathField', 'FloatField', 'ForeignKey', 'GenericForeignKey', 'GenericRel', 'GenericRelation', 'HORIZONTAL', 'IPAddressField', 'ImageField', 'ImproperlyConfigured', 'IntegerField', 'LazyDate', 'Manager' [...]] |
Stvorena model datoteka nakon unesenih prethodno navedenih podataka je sljedeća:
|
from django.db import models # Create your models here. class Korisnik(models.Model):
prezime= models.CharField(maxlength=50) datum_rodjenja= models.DateTimeField() class Ispiti(models.Model):
predmet = models.CharField(maxlength = 50) ocjena = models.IntegerField() |
Nakon što su stvoreni modeli u datoteku postavki potrebno je dodati novu aplikaciju koja se koristi. U strukturu INSTALLED_APS dodaje se ime aplikacije, 'primjer_app.primjer1'. Nakon dodavanja aplikacije, potrebno je stvoriti tablice na temelju zadanog koda u datoteci models.py. Prvi korak je na temelju programskog koda u Pythonu generirati SQL naredbe za stvaranje tablica u bazi podataka. To se obavlja pokretanjem skripte manage.py uz akciju sql i ime aplikacije:
| # python manage.py sql primjer1 |
|
BEGIN; CREATE TABLE "primjer1_korisnik" (
"ime" varchar(50) NOT NULL, "prezime" varchar(50) NOT NULL, "datum_rodjenja" timestamp with time zone NOT NULL CREATE TABLE "primjer1_ispiti" (
"korisnik_id" integer NOT NULL REFERENCES "primjer1_korisnik" ("id"), "predmet" varchar(50) NOT NULL, "ocjena" integer NOT NULL COMMIT; |
Nakon generiranja SQL koda potrebno je stvoriti tablice u bazi podataka pokretanjem skripte manage.py uz naredbu syncdb.
| # python manage.py syncdb |
|
Creating table primjer1_korisnik Creating table primjer1_ispiti Adding permission 'korisnik | Can add korisnik' Adding permission 'korisnik | Can change korisnik' Adding permission 'korisnik | Can delete korisnik' Adding permission 'ispiti | Can add ispiti' Adding permission 'ispiti | Can change ispiti' Adding permission 'ispiti | Can delete ispiti |
primjer_app=# \dt
------------------------------------------------- [...] public | primjer1_ispiti | table | root public | primjer1_korisnik | table | root |
3.4. Konzolna aplikacija shell
Konzolna aplikacija shell omogućuje interakciju s bazom podataka, dohvaćanje podataka, unošenje podataka. Pokreće se pozivanjem skripte manage.py uz opciju shell:| #python manage.py shell |
| >>> from primjer_app.primjer1.models import Korisnik, Ispiti |
Ispis svih elemenata koji se nalaze u pojedinoj tablici vraća naredba objects.all(). Ukoliko je tablica prazna naredba vraća praznu listu:
|
>>> Korisnik.objects.all() [] |
|
>>>k=Korisnik(ime="ivo",prezime="ivic",datum_rodjenja= datetime.datetime(1985,6,5,5,0))
>>> k.save() |
Pristup pojedinom elementu instance (stupcu u tablici) postiže se imenovanjem instance klase i pozivanjem elementa na način:
|
>>> k.prezime
'ivic' |
|
>>> k.prezime="horvat"
>>> k.save() >>> k.prezime 'horvat' |
3.5 Administatorska stranica
Administratorska stranica omogućava jednostavno uređivanje baze podataka putem web preglednika. Administratorsku stranicu potrebno je aktivirati. Aktivacija se provodi u nekoliko koraka. Prvi korak je u datoteku postavki u strukturu INSTALLED_APPS dodavanje django.contrib.admin te nakon toga pokrenuti sinkronizaciju s bazom podataka i stvaranje potrebnih tablica.Drugi korak je editiranje datoteke sheme URL-ova urls.py koja je detaljno objašnjena u nastavku te odkomentiranje linije:
| (r'^admin/', include('django.contrib.admin.urls')) |
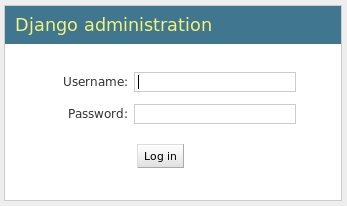
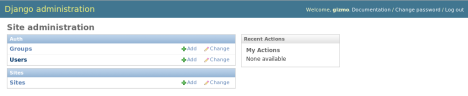
Posljednji korak je pokretanje poslužitelja skriptom manage.py uz akciju runserver. Adresa na kojoj je pokrenuta administratorska stranica je: {ip_adresa_servera}:{port}/admin. Na slici 3 prikazana je početna administratorska stranica nakon otvaranja u web pregledniku. Potrebno je unjeti korisničko ime i lozinku super korisnika koji je stvoren prilikom uređivanja postavki web projekta. Nakon uspješne prijave u sustav otvara se administratorska stranica koja je prikazana na slici 4:
Inicijalno su popisi grupa, korisnika i stranica prazni, a administracijska stranica nema dodatnih opcija.
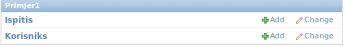
Sljedeći korak je omogućavanje prikaza Korisnika i Ispita u administratorskoj stranici. Da bi se omogućio prikaz u administratorskoj stranici potrebno je promijeniti postavke modula u datoteci modules.py. U datoteci modules.py u svaku klasu koju je potrebno prikazati u administratorskoj stranci potrebno je dodati klasu Admin:
class Korisnik(models.Model):
class Admin: pass |
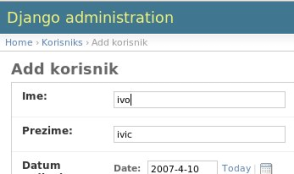
Unošenje u bazu podataka vrši se odabirom opcije Add. Odabirom opcije Add otvara se forma za unos podataka prikazana na slici 6:
Podaci se spremaju u bazu odabirom opcije Save. Osim inicijalnih opcija administracijske stranice moguće su dodatne opcije koje se navode u datoteci models.py za svaku klasu zasebno. Neke od dodatnih opcija su: odabir prikaza stupaca u tablici, vizualno odvajanje logičkih cjelina (datum je posebna cjelina odvojena od imena i prezimena), dodatno pojašnjenje što treba upisati u pojedino polje, selekcija podataka. Korištenjem administratorske stranice omogućuje se jednostavnije upravljanje bazom podataka.
3.6. Kreiranje sheme URL-ova
Nakon stvaranja baze podataka i administratorske stranice, sljedeći korak u razvoju web aplikacija pomoću Djanga je odabir URL-ova web aplikacije. Odabir URL-a web aplikacije uključuje povezivanje odabranog URL-a i stvarne staze do pogleda koji poslužuje zahtjev generiran korištenjem aplikacije na zadanom url-u.Kada web aplikacija primi zahtjev za prikazom određene stranice, pretražuje se struktura ROOT_URLCONF datoteke postavki. Modul koji je naveden u zadanoj strukturi učitava te pretražuje varijablu urlpatterns koja je oblika:
| (regular expression, Python callback function [, optional dictionary]) |
Za zadanu web aplikaciju primjer1 kreirani su URL-ovi:
|
from django.conf.urls.defaults import * urlpatterns = patterns('',
(r'^primjer1/korisnik/$','primjer_app.primjer1.views.korisnik', |
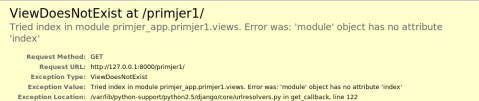
Za zadane URL-ove nisu još stvoreni pogledi. Ispravnost definiranih URL-ova moguće je provjeriti pokretanjem razvojnog poslužitelja. Nakon pokretanja poslužitelja potrebno je otvoriti web stranicu definiranu u datoteci urls.py:
| http://127.0.0.1:8000/primjer1/ |

Nakon što su kreirani URL-ovi sintaksno ispravni sljedeći korak stvaranja web aplikacije je stvaranje pogleda.
3.7. Stvaranje pogleda
Nakon stvaranja modela , pokretanja administratorske stranice i stvaranja URL-ova sljedeći korak razvoja web aplikacija je stvaranje pogleda. Pogledi ostvaruju funkcionalnost web aplikacije. Za svaki definirani URL stvorimo jednu funkciju koja predstavlja pogled za pojedinu stranicu.U datoteku views.py dodaju se funkcije. Datoteka views.py je inicijalno prazna datoteka. Stvoren je pogled index koji predstavlja prvu stranicu web aplikacije :
|
from django.http import HttpResponse def index(request):
|
3.8. Stvaranje predloška
U pogled je moguće unijeti HTML kod koji se izvodi kada korisnik zatraži stranicu, međutim takvo rješenje nije u skladu s arhitekturom MTV te se sav prikaz stvara pomoću predložaka. Predložak je tekstualna datoteka ili string u programskom jeziku Python koji određuju prikaz u web pregledniku.Sintaksne strukture predloška su : blok tagovi i varijable. Blok tagovi u predlošku obavljaju neku funkciju, na primjer ispis dohvaćenih podataka iz baze, definiranje kontrole toka (if,for). Oznake za blok tagove su {'%' '%' } . Primjer blok taga je:
| {% if logiran %}Priavljeni ste u sustav!{% else %}Logirajte se.{% endif %} |
Varijable služe ispisu vrijednosti u predlošku. Oznaka za varijable je: {'{' '}'}. Primjer varijabli je :
| zovem se{'{' moje_ime '}'}. studiram na {'{'fakultet'}'}. |
Potrebno je kreirati osnovni predložak base.html. Primjer osnovnog predloška je:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<body>
|
Primjer nasljeđenog predloška je:
{'%' extends "base.html" '%'}
font-weight: bold;
|
4. Sigurnost web aplikacija stvorenih pomoću Djanga
4.1. SQL injection
SQL injection je napadačka tehnika koja se koristi kako bi se ugrozila sigurnost Web aplikacije koja konstruira SQL izjave iz korisnički unesenih podataka.Navedena nesigurnost očituje se pri prisanju SQL upita direktno u programskom kôdu web aplikacije. Ukoliko želimo onemogućiti čitanje svih e-mail adresa iz baze podataka , stvara se funkcija koja dohvaća e-mail adresu korisnika na osnovu njegovog korisničkog imena:
def korisnici(request):
sql = "SELECT * FROM korisnik WHERE ime = '%s';" % ime # execute the SQL here... |
| SELECT * FROM korisnici WHERE ime = '' OR 'a' = 'a'; |
Također, omogućeno je brisanje potpune liste kontakata unošenjem naredbe '; DELETE FROM user_contacts WHERE 'a' = 'a u formu za upit na web stranici. Unošenjem naredbe generira se SQL upit:
| SELECT * FROM user_contacts WHERE username = ''; DELETE FROM user_contacts WHERE 'a' = 'a'; |
| UserContacts.objects.filter(username="' OR 'a'='a") |
| SELECT * from user_contacts WHERE username = '\' OR \'a\'=\'a' |
4.2. XSS
Cross-site scripting (XSS) je napadačka tehnika koja prisiljava Web aplikaciju da proslijedi napadački izvršni kod korisniku, koji se zatim učitava u korisnikovom Web pregledniku i izvršava.Primjer nesigurnosti Django web aplikacije je pogled koji čita ime iz GET parametara i prosljeđuje ih stranici hello.html:
def Ispisi_pozdrav(request):
return render_to_response("hello.html", {"ime" : ime}) |
| <h1>Hello, {{ name }}!</h1> |
http://example.com/hello/ime=<i>Pero</i> ,učitana stranica je oblika:
| <h1>Hello, <i>Pero</i >!</h1> |
Rješenje problema je ,kao i kod SQL injection napada, uvijek izbjegavanje sadržaja koji su unijeli korisnici. Izbjegavanje sadržaja omogućava se promjenom predloška na sljedeći način:
| <h1>Hello, {{ ime|escape }}!</h1> |
4.3. CSRF
CSRF (Cross Site Request Forgey) je napadačka tehnika kojom zločudne web stranice prevare korisnika učitavajući URL stranice na koju su se unaprijed autenticirali, koristeći pogodnosti korisnikovig autentifikacijskog statusa.Django ima ugrađena rješenja zaštite od CSRF oblika napada. U standardnoj biblioteci django.contrib nalazi se paket csrf, ugrađeno rješenje zaštite od CSRF napada.
CSRF napad i zaštita od napada objašenjeni su na primjeru u nastavku. Korisnik se prijavljuje za rad na webmail na stranicu moj_primjer.com. Stranica sadrži gumb za odjavu koji preusmjerava korisnika na stranicu moj_primjer.com/odjava. Da bi se korisnik odjavio sa sustava potrebno je posjetiti stranicu moj_primjer.com/odjava.
Zločudna stranica prisiljava korisnika na posjećivanje stranice moj_primjer.com/odjava uključivanjem zločudnog skrivenog kôda u stranicu. Kada korisnik zatraži stranicu moj_primjer.com automatski je preusmjeren na stranicu moj_primjer.com/odjava. Primjer koji je naveden onemogućava uslugu pregleda e-maila, međutim CSRF napadi su u pravilu puno opasniji.
Rješenje problema je korištenje Django alata za onemogućavanje CSFR napada. django.csrf paket sadrži modul middleware.py . Modul u sebi ima klasu CsrfMiddleware koja implementira zaštitu od CSRF napada.
Korištenje Django alata omogućava se dodavanjem klase CsfrMiddleware u strukturu MIDDLEWARE_CLASSES u datoteku postavki web aplikacije: 'django.contrib.csrf.middleware.CsrfMiddleware'
Rad alata za prevenciju CSRF napada radi u dva koraka:
- modificira izlazne upite dodajući skriveno polje svim POST formama . Ime skrivenog polja je csrfmiddlewaretoken, a vrijednost je hash ID sjednice i tajnog ključa. Alat ne mijenja odgovor ukoliko ne postoji ID sjednice, stoga je ovakav način zaštite nemoguć za upite koji ne koriste sjednicu.
- za sve dolazne POST upite koji imaju postavljen kolačić sjednice, provjerava polje csrfmiddlewaretoken. U slučaju da polje nije ispravno korisniku se vraća greška 403 s porukom o detektiranom CSRF napadu: "Cross Site Request Forgery detected. Request aborted."
4.4. Napadi otimanja sjednice
Napadi otimanja sjednice je skup napada na sjednicu. Vrste napada su:- Napad s čovjekom u sredini (eng. man in the middle ) - napadač se ubacuje u komunikaciju.
- Krivotvorenje sjednice (eng. Session forging) – napadač krivotvori ID sjednice
- Krivotvorenje kolačića (eng.Cookie forging) – napadač krivotvori sadržaj kolačića
- Fiksiranje sjednice(eng. Session fixation) – napadač podmeće korisniku krive postvke ili resetiranje ID-ja sjednice.
- Trovanje sjednice (eng.Session poisoning) – napadač ubacuje potencijalno opasne podatke u sjednicu
Rješenje se svodi na nekoliko principa:
- URL-ovi stranice ne smiju sadržavati podatke o sjednici
- Nije dopušteno spremanje podataka o sjednici direktno u kolačiće. Umjesto toga u kolačiće se sprema ID sjednice koji povezuje podatke o sjednici koji su spremljeni u stražnje aplikacije (backend) i kolačiće
- Potrebno korištenje escape filtera ukoliko se podaci sjednice prikazuju putem predloška
- Onemogućiti dohvaćanje ID-ja sjednice
4.5. Umetanje zaglavlja e-maila (E-mail header injection)
E-mail header injection je napad sličan SQL injectionu. E-mail header injection napadom preotimaju se web forme i koriste za slanje spam poruka. Većina web formi za slanje e-poruka (npr. kontakt forme) omogućavaju unošenje vlastitog naslova e-poruke. Ukoliko napadač u formu naslova upiše niz: "hello\ncc:spamzrtva@example.com", generira se zaglavlje poruke:|
To: prava.adresa@example.com Subject: hello cc: spamzrtva@example.com |
Rješenje problema je jednako kao i rješenje problema SQL injection napada korištenjem izbjegavanjem kôda.
Dodatno, Django ima ugrađene mehanizme za prevenciju napada umetanjem e-mail zaglavlja: django.core.mail funkcija koja ne dopušta umetanje novih redova u zaglavlje putem forme za unos.
4.6. Zaobilaženje direktorija (Directory traversal)
Zaobilaženje direktorija jedan je od napada umetanje u kojem napadač vara datotečni sustav u kojem je smještena web aplikacija i pristupa zaštićenim datotekama sutava.Primjer nesigurnog sustava je aplikacija kojoj funkcija pogleda ima oblik:
def dump_file(request):
filename = os.path.join(BASE_PATH, filename) content = open(filename).read() # ... |
Rješenje problema je verifikacija staze da napadač ne bi mogao odabrati direktorij iznad osnovne staze direktorija (eng. base path) .
5. Praktični rad
Za prikaz aplikacija stvorenih pomoću Django web razvojnog okruženja stvorena je jednostavna aplikacija - blog aplikacija koja omogućava pisanje blog članaka, objavu i njihovo administriranje. Blog aplikacija odabrana je zbog toga što se pomoću nje prikazuje kreiranje modela, pogleda i predložaka, kreiranje url konfiguracijskih datoteka te administriranje izgrađenje aplikacije. Također, dan je izgled izgeneriranog html kôda u internet pregledniku.
Programski kôd web aplikacija, njen izgled i dodatna objašnjenja i nalaze se na stranici: Primjer aplikacije napisane u Djangu
6. Zaključak
Sigurnost web aplikacija ponajprije ovisi o arhitekturi na temelju koje je izgrađena i dizajnu. Ručno pisanje koda dug je potupak podložan pogreškama te se zbog toga korist razvojna okruženja. U seminaru je opisano Django razvojno okruženje te je dan osvrt na sigurnost web aplikacija izgrađenih pomoću Djanga. Kao praktični rad prikazana je izgrađena blog aplikacija u skladu s Django arhitekturom.
Prednosti Django web razvojnog okruženja su:
- Napisan je u programskom jeziku Python što omogućuje korištenje već potojećih modula napisanih u Pythonu za razvoj funkcionalnosti stvorene web aplikacije.
- Slobodno dostupan programski kôd. Moguće je pratiti nove verzije programa te sudjelovati u popravljanju grešaka i dodavanju novih mogućnosti sustavu.
- Arhitektura temeljena na MTV koja odvaja model, logičku strukturu i izgled web aplikacije te na taj način povećava sigurnost.
- Razvojni poslužitelj za testiranje web aplikacija izgrađenih pomoću Django web razvojnog okruženja bez potrebe za konfiguriranjem poslužitelja za testiranje rada izgrađene web aplikacije.
- Ugrađeni sigurnosni mehanizmi za izbjegavanje najpoznatijih napada na web aplikacije, kao što je alat za prevenciju CSRF napada. Django web razvojno okruženje omogućava stvaranje sigurnih web aplikacija.
- Predlošci se temelje na Smarty sustavu za igradnju predložaka. Smary sustav se koristi prvenstveno za izgradnju predložaka za složene PHP aplikacije te je kao takav prilično popularan. Prelazak na izgradnju predložaka u Djangu olakšan je za dizajnere predložaka web aplikacija.
- Ugrađena administratorska stranica koja se jednostavno ukljućuje u izgrađenu web aplikaciju te omogućava njenu administraciju i kontrolu.
- Django web razvojno okruženje je u fazi razvoja te postoje pogreške koje otežavaju izgradnju web aplikacija i ograničavaju funkcionalnost aplikacija izgraženih pomoću Djanga.
- Django je napisan u Programskom jeziku Python. Iako je navedena stavka prednost Django web razvojnog okruženja, ona je isto tako i mana zbog toga što dizajneri web aplikacija moraju naučiti programirati u Python programskom jeziku. Do danas su najrazvijenije tehnologije bile .NET, AJAX i programski jezik PHP. Korištenje programskog jezika Python potpuno je novi koncept i zahtjeva dodatnu edukaciju dizajnera web aplikacija.
- Aplikacije izgrađene pomoću Django web razvojnog okruženja imaju problem sa zauzimanjem memorije korištenjem razvojnog poslužitelja.