Seminar iz predmeta Operacijski sustavi 2
Web aplikacija stvorena pomoću Django razvojnog okruženja
Za prikaz stvorene django aplikacije odabrana je blog aplikacija. Koja preko
administracijskog sučelja omogućava unošenje i administriranje blog članaka,
dodavanje i izmjenu kateogrija.
U nastavku prikazan je proces izgradnje blog aplikacije te je dan potpuni
programski kod zadane aplikacije.
Stvaranje blog aplikacije
Početni koraci pri stvaranju blog aplikacije su kreiranje baze podataka. U primjeru je stvorena baza podataka blog.db. Sljedeći korak je stvaranje projekta "web" i nove django aplikacije "blog" te uređivanje datoteke postavki settings.pyIzgled promijenjenih dijelova datoteke settings.py je :
DATABASE_ENGINE = 'postgresql'
DATABASE_PASSWORD = ''
|
Sljedeći korak je uređivanje datoteke url konfiguracija urls.py. Promjene u datoteci urls.py su :
urlpatterns = patterns('',
(r'^blog/', include('web.blog.urls')),
|
| /site_media/direktorij/datoteka_ili_slika |
|
from django.db import models class Category(models.Model):
slug = models.SlugField(unique= True, prepopulate_from=('name',)) def __str__(self):
class Meta:
class Admin:
slug = models.SlugField(unique= True, prepopulate_from=('title',)) date = models.DateTimeField() precis = models.TextField(blank=True) content = models.TextField(blank= True) categories = models.ManyToManyField(Category, blank=True) def __str__(self):
class Meta:
class Admin:
|
Klasom BlogEntry definirana je struktura blog članka. Definiran je naslov, poveznica na naslov,datum stvaranja članka ili uređivanja, kratak pregled članka (eng. precis) i potpuni sadržaj članka (eng.content). Također omogućen je odabir kategorije. Dodana je i mogućnost prikaza u administratorskoj stranici te izmjena ispisa množine.
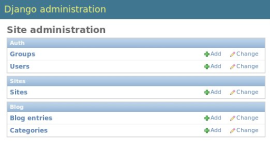
Izgled administratorske stranice koja je kreirana je:
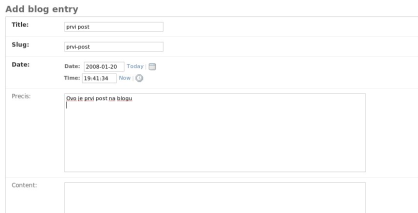
Forma za unos blog članka pomoću administratorske stranice je:
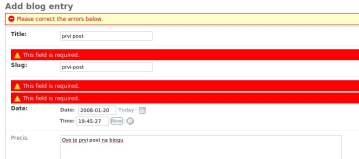
Da bi unos bio valjan i da bi se mogao spremiti u bazu i prikazati u internet pregledniku potrebno je ispuniti sva polja osim polja sadržaj koje je opcionalno polje. Ukoliko nisu unesena sva polja ispisat će se poruka o grešci kao što je to prikazano na slici.
Potrebno je unijeti kategoriju u koju spada blog članak koji je kreiran. Ukoliko ne postoji kategorija potrebno ju je dodati u formi za kategorije:
Nakon definiranja modela kreirani su pogledi, uređena lokalna datoteka url konfiguracija blog aplikacije i kreirani su predlošci za prikaz.
Stvoreni pogledi pogledi i predlošci omogućuju prikaz blog aplikacije u internet pregledniku na adresi definiranoj u lokalnoj datoteci url konfiguracija. Stvoreni pogledi smješteni su u datoteci views.py:
|
import django.http as http
import models import django.shortcuts as shortcuts def summary(request):
categories = models.Category.objects.order_by('name') return shortcuts.render_to_response("blog/summary.html", dict(entries=entries,categories=categories)) def detail(request, entry_slug):
return shortcuts.render_to_response("blog/detail.html",dict(entry=entry)) def category(request,category_slug):
return shortcuts.render_to_response("blog/category.html", dict(category=category)) |
Funkcijom detail definirana je akcija prikaza detalja članaka bloga ukoliko je naveden detaljniji opis članka ,putem stranice detail.html.
Posljednjom funkcijom category definirana je akcija koja poziva stranicu category.html te ispisuje zadane kategorije.
U direktoriju /template/blog definirane su html datoteke pogleda koje omogućuju prikaz bloga u internet pregledniku. Definirani predlošci su:
summary.html:
<html>
<link rel="stylesheet" type="text/css" href="/site_media/images/style.css" /><body>
<div id = "header"> Primjer Bloga </div> <div id = "right-column"> <h2>Categories</h2>
|
Datoteke predložaka za categorije i dodatne ispise o člancima bloga analogne su glavnoj stranici bloga te nisu navedene.
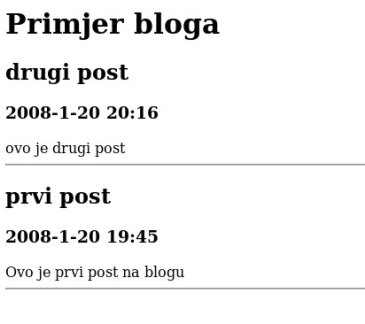
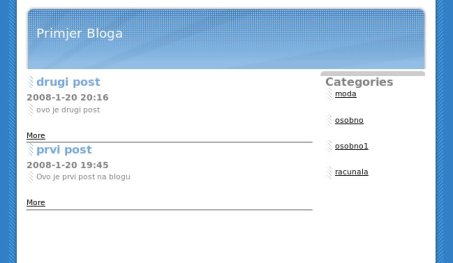
Izgled stvorene blog stranice s uključenim dizajnom je :
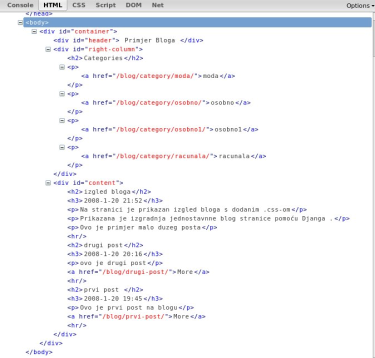
Ukoliko se stranica testira pomoću alata za ispitivanje web aplikacija firebuga. Izgled izgeneriranog html koda iz predložaka je :
Kako je moguće vidjeti varijable i funkcije zamijenjene su stvarnim vrijednostima i prikazane u internet pregledniku. Stvarne vrijednosti dohvaćene su pomoću funkcije pogleda.
Izgrađenim primjerom prikazan je način izgradnje web aplikacija pomoću Django razvojnog okruženja pridržavajući se MTV arhitekture pri stvaranju aplikacije. Programski kod potpune blog aplikacije moguće je pronaći ovdje